El atributo alt de las imágenes, es uno de los grades olvidados en lo que a SEO se refiere. La mayoría de las marcas que me he encontrado por ahí, no trabajan bien sus atributos alt o ni siquiera los trabajan.
Vamos a analizar en detalle qué es el atributo alt y como podemos sacarle el máximo partido.
Para definir este atributo del entorno web, me voy a basar en la documentación que figura en W3C que es el Consorcio www (World Wide Web Consortium, en inglés) que es una organización internacional, que establece estándares, buenas practicas y recomendaciones para asegurar el crecimiento del www a largo plazo. Os dejo el link abajo.
¿Qué es el atributo alt y para qué sirve?
El atributo alt, forma parte del código HTML que configura cualquier web. Siempre va asociado a todas las imágenes que se publiquen.
Ya sabemos que Google «solo» lee texto, en base a ese texto determina la concordancia semántica, para determinar qué webs son más relevantes que otras ante ciertas búsquedas.
El atributo alt, añade un texto descriptivo a las imágenes de una web, para proporcionar más información a los buscadores sobre cualquier imagen.
¿Cómo podemos ver el atributo alt de las imágenes de una web?
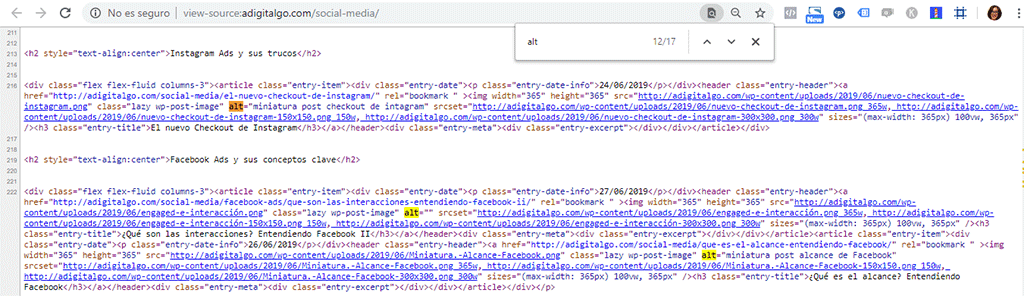
Podemos revisar el atributo alt de cualquier web, pulsando con el botón derecho del ratón encima de cualquier espacio en blanco de una web, y seleccionando la opción de inspeccionar elemento. Se nos abrirá algo como la siguiente imagen.

Pulsando Ctrl + F, se nos abre el cuadro de búsqueda en cualquier navegador, y ahí escribimos «alt» para destacar y así detectar rápidamente donde se encuentra este atributo alt entre la inmensidad del código de la web.
Como se puede apreciar en la imagen de arriba, el atributo alt sucede a todas las imágenes, detrás de un .png o .jpg encontramos ese atributo alt
¿Cómo escribir correctamente el atributo alt?
Una vez ya sabemos lo que es el atributo alt, surgen muchas dudas: ¿qué debe indicar este atributo?, ¿qué información debemos proporcionar?, ¿qué extensión debe tener?…
Bien, pues W3C nos da unas indicaciones sobre cómo debemos escribir el atributo alt, que dependen del tipo de imagen al que nos estemos refiriendo. Vamos a hacer un recorrido, por lo que ellos llaman «El árbol de decisión sobre el atributo alt»
1. ¿La imagen contiene texto?
Si no lo contiene, debemos pasar al siguiente bloque 2
¿Sí lo contiene? Entonces…
- Si el mismo texto que se muestra en la imagen, esta presente en formato texto cerca de la misma imagen, entonces debemos dejar el atributo alt vacío.

- Si el texto que muestra la imagen, no esta presente en ninguna otra parte de la web, entonces el atributo alt se debe usar para incluir el mismo texto de la imagen.

- Si la imagen solo se utiliza con una intención decorativa, como por ejemplo, el separador que muestro justo debajo de este texto, entonces el atributo alt debe estar también vacío.
- Si la imagen tiene una función concreta, por ejemplo, si es un logotipo con letras, si es un botón que genera una acción como imprimir, o compartir o abrir en una nueva pestaña, el atributo alt, de debe usar para comunicar la función de dicha imagen.

2. ¿Se usa la imagen en un link o en un botón, y sería difícil o imposible entender lo que el botón o el link hace si no estuviera la imagen ahí?
Si no, debemos pasar al siguiente bloque 3
Si la imagen se usa para añadir información a un link o botón, y sin ella no estaría claro lo que hace el botón (por ejemplo porqué el botón no tiene texto, entonces…
- El atributo alt, se debe usar para indicar el destino del link o botón o la acción que genera al pulsarse.

3. ¿La imagen aporta un significado a la página o al contexto de la misma?
Si no, debemos pasar al siguiente bloque 4
Si la imagen, sí que aporta un significado, entonces…
- Si es un gráfico simple o una fotografía, entonces el atributo alt se debe usar para describir brevemente el significado de ese gráfico o imagen.

- Si es un gráfico complejo, entonces se debe incluir el texto descriptivo de la imagen en otra parte de la página en formato texto. Así Google, podrá leer ese texto para interpretar la intención de la página. No se incluye en el atributo alt, porque este solo incluye textos breves.
- Si hay un texto cercano a la imagen que describe la misma imagen, el atributo alt debe estar vacío.
4. ¿La imagen es puramente decorativa y no aporta información al usuario?
*Este punto es muy similar (por no decir el mismo) que el bloque 1, sección 2.
- Si la imagen es simplemente decorativa, como un separador, o un fondo de página, el atributo alt debe estar vacío.
Ahora ya sabes qué es el atributo alt, para qué sirve y cómo debes escribirlo en función del tipo de imagen que esté describiendo. Ahora toca ponerse manos a la obra y añadir, o mejorar el atributo de alt de las imágenes de tu página, Ánimo!! 😀
Puedes consultar la fuente original en inglés en el siguiente link:
